
レガシーなフロントエンドをリプレースするプラクティス。エネチェンジが挑む「React化」
ENECHANGE株式会社でフロントエンドエンジニアおよびテックリードを務めている小野と申します。私が所属しているエネチェンジ事業部では、電気とガスの料金シミュレーションサービス「エネチェンジ」を開発しています。この記事では、長年の開発によって積み重なったフロントエンドの技術負債をどのように解消しているのかについてご紹介します。
リプレース前の技術スタック
リプレース前の「エネチェンジ」のフロントエンドは、jQueryがメインで使われていました。たまに、HTML(正確にはRailsのerbテンプレート)に直接scriptタグで記述されていることもあり、ルールが整備されておらず、既存のコードを読み解くのが大変な状況でした。加えて、Vueの2系を一部導入しており、同じページの中にjQueryで制御している部分とVueのコンポーネントで記述されている部分が混在していました。それも、コードを難解にする大きな要因でした。
リプレースに向けた技術選定
最初、Vue2を使っていると聞いたときは、Vue3への移行に気持ちが傾きました。しかし、実際のコードを見てみると、そもそもVue2が使われているのはごく一部であり、Vueの資産を活かすことはほとんど考える必要がないと判明しました。そのため、フラットな視点で、今導入するならReactとVue3どちらが良いかを検討することになりました。調査する前から、明らかにReactが良いだろうとは思っていたのですが、技術選定にあたっては自分や周りの人を納得させられるだけの根拠が必要です。
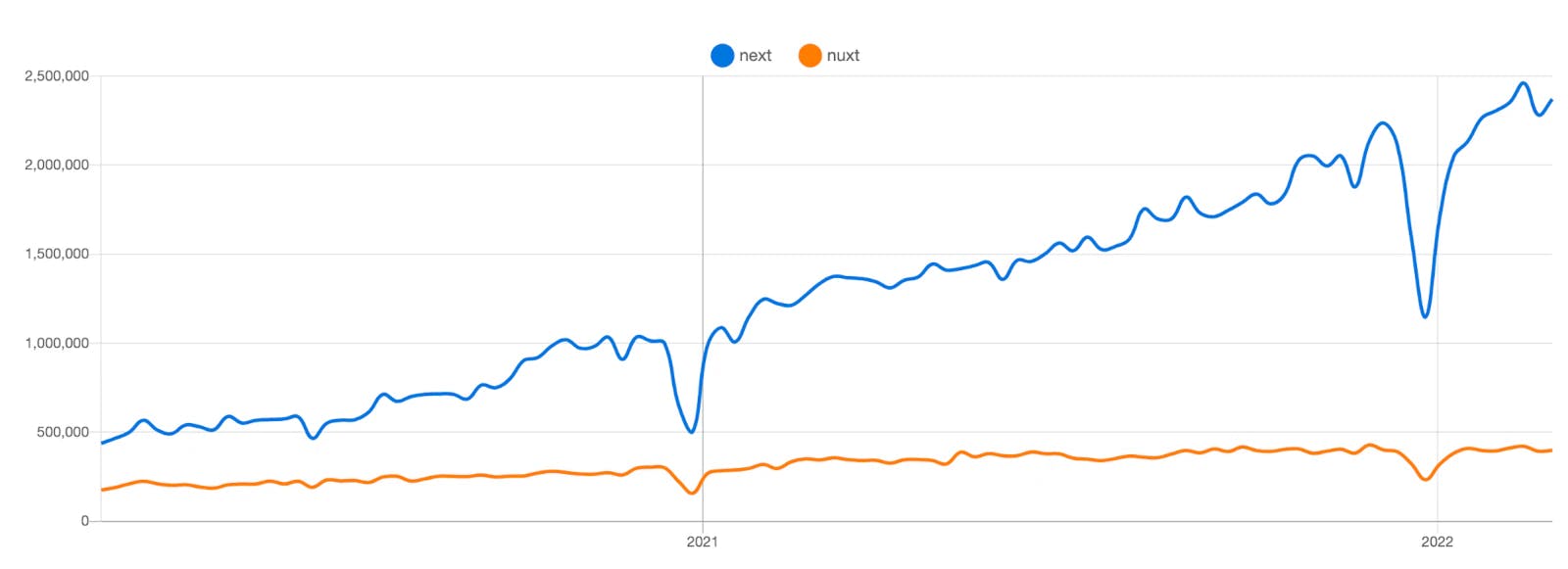
そこで、ライブラリのダウンロード数や、他社の事例などを調査しました。ReactやVueを拡張したフレームワークであるNext.jsやNuxtも併せて調査しました。2022年4月当時、npm trendsでダウンロード数を比較した結果、React + Next.jsがVue + Nuxtに圧倒的な差をつけて使用されていることが判明しました。
↓当時の React と Vue の npm trends のグラフ
.png%3Fw%3D1600%26h%3D900%26fm%3Dwebp&w=1920&q=75)
↓当時の Next と Nuxt の npm trends のグラフ

また、リプレースの事例を調査したところ、Vue→Reactに移行したという記事はたくさん見つかりましたが、その逆は一つも見つかりませんでした。もうこの時点でReactが良さそうに思えましたが、単にReactの方が多く使われているというだけであり、なぜReactまたはVueを使うのかについてはまだ調べられていません。そこで、数多くの技術記事を読み込み、また、自分自身が両方触った経験も踏まえ、それぞれの特徴をまとめました。
React + Next.jsの特徴
- TypeScriptとの相性が良い
- Vueに比べ、品質の担保や開発者体験に優れている
- Nuxtは覚えることが多いのに対し、Next.jsはシンプルで覚えることが少ない
Vue + Nuxtの特徴
- マークアップを直感的に書ける。ReactのJSX記法に比べてとっつきやすい
- コンポーネント単位のCSSがデフォルトでサポートされている
- Vue3 + Nuxt3の登場によりTypeScriptのサポートが手厚くなった
- 逆に言えば当時は過渡期で、主要ライブラリのVue3対応が終わらないと手を出しづらかった
このようにまとめることによって、どちらを選ぶべきかの方針が見えてきました。一言で言うと、品質や開発者体験を優先するならReact、新人育成のしやすさを優先するならVueという方針で選ぶと良さそうです。当時の社内ではジュニアレベルのエンジニアを育成するということはあまりなく、品質や開発者体験を優先するという判断で、Reactを選択することになりました。付け加えると、Reactで開発したいエンジニアが増えていることから、採用にも良い影響がありそうというのも一つの理由となっています。
どのようにリプレースしたか
静的なページはNext.jsで
React化を進めるにあたり、まずはLPなどの静的なページから移行を始めることにしました。なぜなら、LPは以前から速度を改善したいという要望があり、リプレースするにはちょうどよかったためです。大きな方針としてはReactを使うことになっていましたが、リプレースするページが決まったところで、さらに詳細な技術選定をする必要が出てきました。そこで、表示速度やSEO面で有利になり、かつ開発者体験も良いNext.jsのSSGを使うことにしました。また、CSSの書き方についてもいろいろ調べたり実際に触ってみたりした結果、使いやすくて利用者も多いEmotionを使うことにしました。詳細な技術スタックは下記のようになりました。
- Next.js
- TypeScript
- Emotion
- Jest
- ESLint
- Prettier
- Storybook
最初の1ページは、ほぼ私一人で開発を進めていき、基盤作りもかねてリプレースをしました。正直、思っていたよりも大変でした。ページ内のすべての要素をNext.jsで実装し直す必要がありましたし、一部Railsから電力会社のプランなどのデータを引っ張ってきて表示する必要もありました。そのために、Rails側にAPIを実装しなければならないのですが、そのAPIも私が開発しました。また、インフラの構成としてはAWSのCodeBuildでビルドし、それをS3にアップロードするという形をとりました。インフラの構築自体はインフラチームにお任せしましたが、構成を考えるところや、ビルド設定ファイルの作成は私が行いました。CodeBuildを使うのは初めてだったので、ビルドが成功するまで設定をいろいろと変えながら試行錯誤をくり返しました。最初の1ページを完成させるのに大体4カ月ぐらいかかりました。苦労したかいがあり、ページ速度はPageSpeed Insightsのスコアが40点台だったのが、70点台にまで大幅に改善しました。それに自分自身のスキルアップにもつながる貴重な経験でした。
その後は、他のフロントエンドエンジニアにも協力してもらいながら、さらに各ページのリプレースを進めました。半年ぐらいかけて、ページ数でいうと1000ページ以上のリプレースに成功しました(ページの種類でいうと4種類ほどです)。リプレース後のページは表示速度が改善したとともに、ソースコードも読みやすくなり、保守しやすくなったと思います。
「マイエネルギー」の開発でReactの導入が進んだ
2023年10月にスマートメーターのCルート開放が実施されることが決定し、我々もスマートメーターのデータにアクセスできるようになりました。それに向けて、そのデータを活用するサービス「マイエネルギー」を開発することになりました。新規開発ということで、当然フロントエンドはReactを使用しました。ただ一つ問題があり、それはスケジュールがタイトだということです。
ENECHANGEは「電力データを活用した機能を日本で一番早くリリースする」という方針を掲げていたので、2023年10月のリリースが決まっていました。また、諸事情により開発に入る前の工程(企画・デザインなど)が遅れていたため、2カ月ちょっとでリリースできる状態まで持っていく必要がありました。そこで、今回はページ全体をリプレースするという方法ではなく、新規要素のみをReactで実装し、共通パーツ(ヘッダーやサイドバーなど)はRails上の既存のものをそのまま使うという方針で進めました。これにより、工数を最小限に抑えることができたと思います。なお、それを実現するには、Rails上でReactのアプリケーションを読み込む必要があります。それの基盤作りも苦労したので少しお話ししたいと思います。
今までのフロントエンドの構成は、Vueのソースコードがwebpackでビルドされる仕組みになっていました。このwebpackが非常に遅く、開発サーバーの起動やビルドに1分近くかかっていました。この仕組みをそのまま流用すれば楽に開発環境を構築できますが、これだけ遅いと開発スピードに支障をきたしてしまいます。そこで、チームで話し合った結果、Viteを使うことにしました。その結果、一瞬で開発サーバーが起動するようになり、ソースコードの変更も一瞬で反映されるので、かなり開発者体験が良くなりました。なお、Viteで構築したものをRails側で読み込めるようにするのも苦労しました。調べたところ、vite_railsというGemを使うのが一般的らしく、逆にGemを使わずに自力でRailsとViteを連携させた事例は一つも見つかりませんでした。しかし、実際にvite_railsを使ってみたところ、以下のような問題が発覚しました。
- Viteの設定ファイルやpackage.jsonなどがRailsのルートディレクトリに置かれてしまう
- 上記はreactディレクトリに置きたいのに、それができず、ファイルが散らばってしまう
- 設定ファイルの場所を変更するオプションもなさそう
- そもそも、フロントエンドのためにGemに依存するのはあまりやりたくなかった
念のため、他のフロントエンドのメンバーにも意見を聞いてみたのですが、やはりvite_railsは使いたくないという意見で一致したので、Gemを使わずに自力でRailsとViteの連携を実装することにしました。
https://ja.vitejs.dev/guide/backend-integration.html を参考にしながら、実装を進めました。これも試行錯誤のくり返しでしたが、バックエンドエンジニアにも相談しながら、なんとか実装できました。今回、バックエンドの実装が終わる前にフロントエンドの開発が始まりました。そこで、バックエンドのAPIが完成しなくても進められるように、OpenAPI(Swagger)のファイルを作成し、そのAPI定義をもとにフロントエンドとバックエンドの開発を並行して進めました。おかげで、なんとかスケジュール通りにリリースすることができました。
今後の課題
このように1年半にわたる「React化」の結果、モダンなフロントエンド開発が進んだとはいえ、まだまだレガシーなコードがたくさん残っています。特にVueで書かれた箇所が結構読みにくくて管理コストがかかっているので、その部分を優先的にReact化していきたいなと考えています。
また、「マイエネルギー」の開発で、フロントエンドとバックエンドの連携に関する課題が見えてきました。APIスキーマをあらかじめ共有することによりうまくいった部分もありますが、時間がなかったこともあって、どのような値を入れてほしいのかについての意思疎通が十分にできていませんでした。結果として、意図したものとは異なる動きになっている箇所が出てしまいました。今後は、APIスキーマの説明をできる限り詳細に書くことや、必要に応じてフロントエンドとバックエンドですり合わせのミーティングを実施するなどの工夫をしていきたいです。
まとめ
ENECHANGEにおけるフロントエンドのリプレースプロジェクト「React化」について紹介しました。フロントエンドのリプレースは決して簡単なことではありません。既存のレガシーなコードを読み解きながら、最新の技術で実装し直す必要があり、高度なスキルが求められます。だからこそ、リプレースは、エンジニアがスキルアップするチャンスです。私もこのプロジェクトを通して、エンジニアとしてのスキルに磨きがかかった実感があります。また、React化は、開発組織の士気を高めることにもつながったと思います。メンバーからは「新しいコードは読みやすくて修正しやすい」と言ってもらえました。本当にやってよかったなと思いました。
最近は弊社だけでなく、さまざまな現場でフロントエンドのリプレースを進めていたり、検討していたりすると思います。スキルアップしたいエンジニアのみなさん、チャンスがあれば、ぜひチャレンジしてみてはいかがでしょうか。
編集:中薗昴
提供:株式会社Haul

ENECHANGE株式会社の技術スタックをチェック
無料で技術スタックを掲載する
このページをシェア
技術スタック・ツールのデータベースサービス
© 2026 HRBrain, Inc.
技術スタック・ツールのデータベースサービス
© 2026 HRBrain, Inc.


