
PHP+jQueryをReact+Next.jsに移行。出前館Webが選択したリプレイス戦略
こんにちは、LINEヤフー株式会社の児玉です。現在は出前館に出向し、主にコンシューマ向けアプリケーションのフロントエンド開発を担当しています。
現在、出前館フロントエンドはWebの画面単位でのリプレイスを進めており、あと少しで完了予定となっています。
もともとリプレイスした経緯としては、レガシーな技術で保守が難しいコードベースが、だんだんと負債になっているのを感じていたことからです。たとえば、新しく加わったエンジニアにとって理解しにくいコードベースや開発スピードの低下といった問題があったため、モダンな技術を使ってリプレイスすることにしました。しかし、モダンな技術にリプレイスしたからといって負債がゼロになるわけではなく、新たな課題などが見つかります。出前館Webでもリプレイスを進める中で技術的な課題に何度か直面し、アーキテクチャなどの大きな変更も行いました。
本記事では出前館Webでのリプレイスとリアーキテクトの取り組みについてご紹介したいと思います。
PHP + jQueryで作られていたWebをリプレイス
出前館はPHPのCodeIgniterというフレームワークで開発されていましたが、以前はQAや開発体制が整っていなかったため、以下の問題がありました。
- 巨大な1ファイルにロジックが集約されていたため、コードベースの可読性が低く、メンテナンスが難しい状態になっていた。
- 本来サーバーサイドにあるべきロジックがフロントエンドに寄せられていたため、WebとAppで同じようなロジックが多数存在していた。そのため修正や改善を行う際にWebとAppの両方を直す必要が多々あり、開発スピードも落ちていた。
- フロントエンドチームにPHPが得意なエンジニアがいない。
これらの理由から、既存のシステムを引き継ぐのではなく、全面的にリプレイスすることにしたのです。
新しい技術スタックは、開発コミュニティが大きくエコシステムも充実しているReactを採用しました。また出前館アプリがReact Nativeで開発されているなど、出前館全社としても採用が進んでいる技術です。
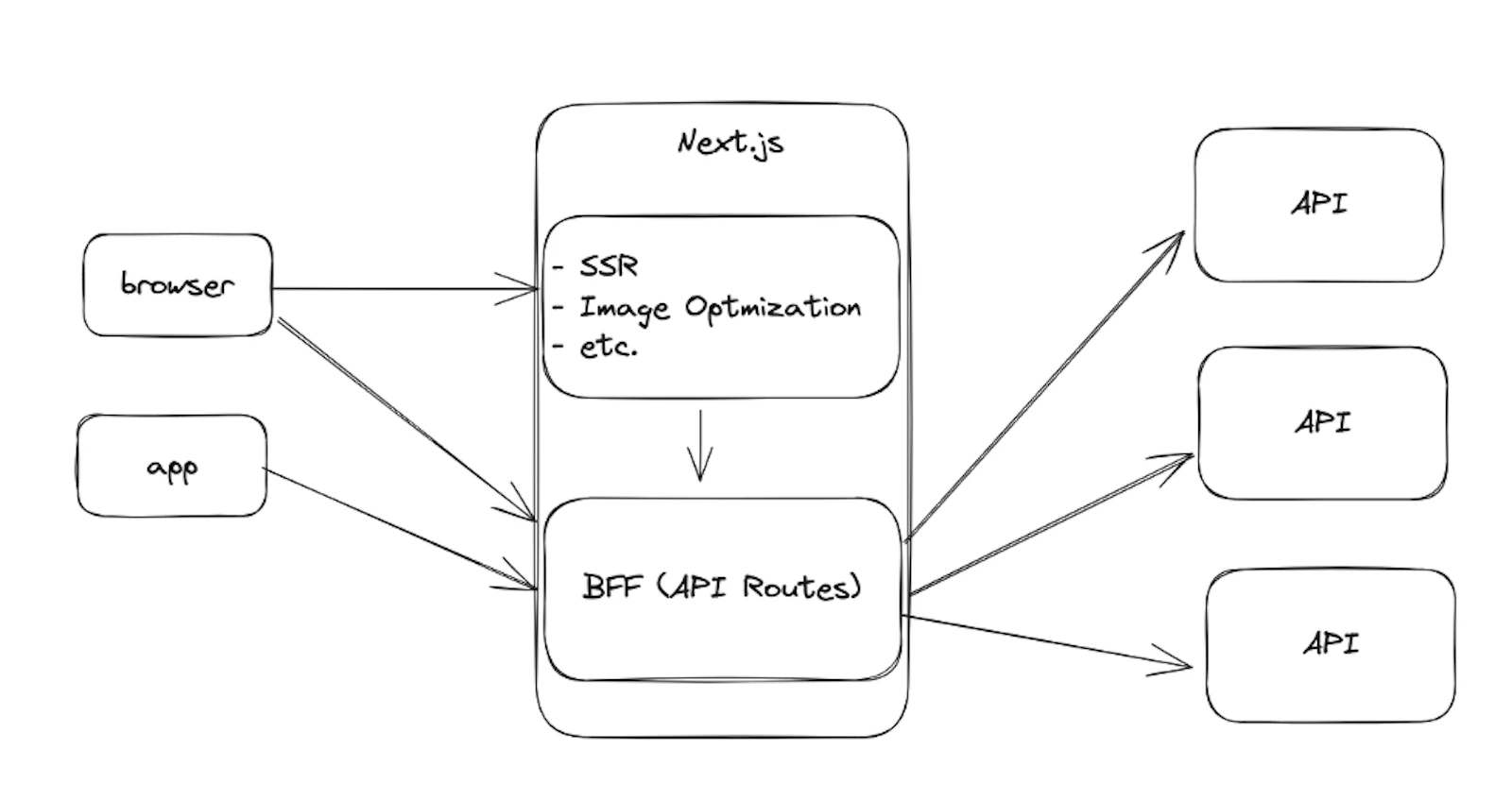
WebのフレームワークはCSR(Client Side Rendering)やSSR(Server Side Rendering)、SSG(Static Site Generation)などのさまざまなレンダリング手法をページ単位で適用できるNext.jsを採用し、Next.jsのAPI Routesを使いBFF(Backend for Frontend)の層を設けることにしました。
BFFのモデルとして、クライアントごとにBFFを持つこともありますが、出前館ではWebとAppで別々のサーバーを立てて運用するとコストが高くなると考え、WebとAppで1つのBFFを使うことにしました。またWeb/AppとBFF間のプロトコルにGraphQLを採用し、クライアントから柔軟な形でクエリできる構成としました。
さらにサーバー側はマイクロサービス化を進めていることもあり、BFFは複数のマイクロサービスからデータ取得しそれらを集約してクライアントに返すAggregation Gatewayの役割も担っています。
ざっくりとした構成は下記の通りです。

WebとBFFの分離
上記で述べたリプレイスでは全画面を一気にリプレイスするのではなく、画面単位でのリプレイスをする戦略をとりました。
しかし、何画面かのリプレイス後に気付いたのですが、Next.jsのAPI RoutesをBFFとして使っているとWebとBFFは同じサーバーかつ同じコードベースになることから、以下の問題が出てきました。
- コードベースのメンテナンス性の低下:WebとBFFのコードが混在してわかりにくくなっていた。Webはさらにクライアントとサーバー側に分かれており、実際は3つの異なる役割のコードが存在していた。そのせいもあって、新しくエンジニアが参画するたびにコードベースについて質問され、説明していた。
- サーバーの柔軟性:Webの負荷は主にSSRで、BFFはWebとAppの両方からのリクエストをさばいているため、Webよりも高負荷になる。1つのサーバーで管理していると柔軟性がなく最適化などが難しい状態だった。
- デプロイの分離:デプロイやロールバックでWebとBFFの切り離しができなかった。たとえば、デプロイ後にWebで不具合があってロールバックをする際にBFFも一緒にロールバックする必要があった。さらに、場合によってはBFFを呼んでいるAppも戻す必要があった。
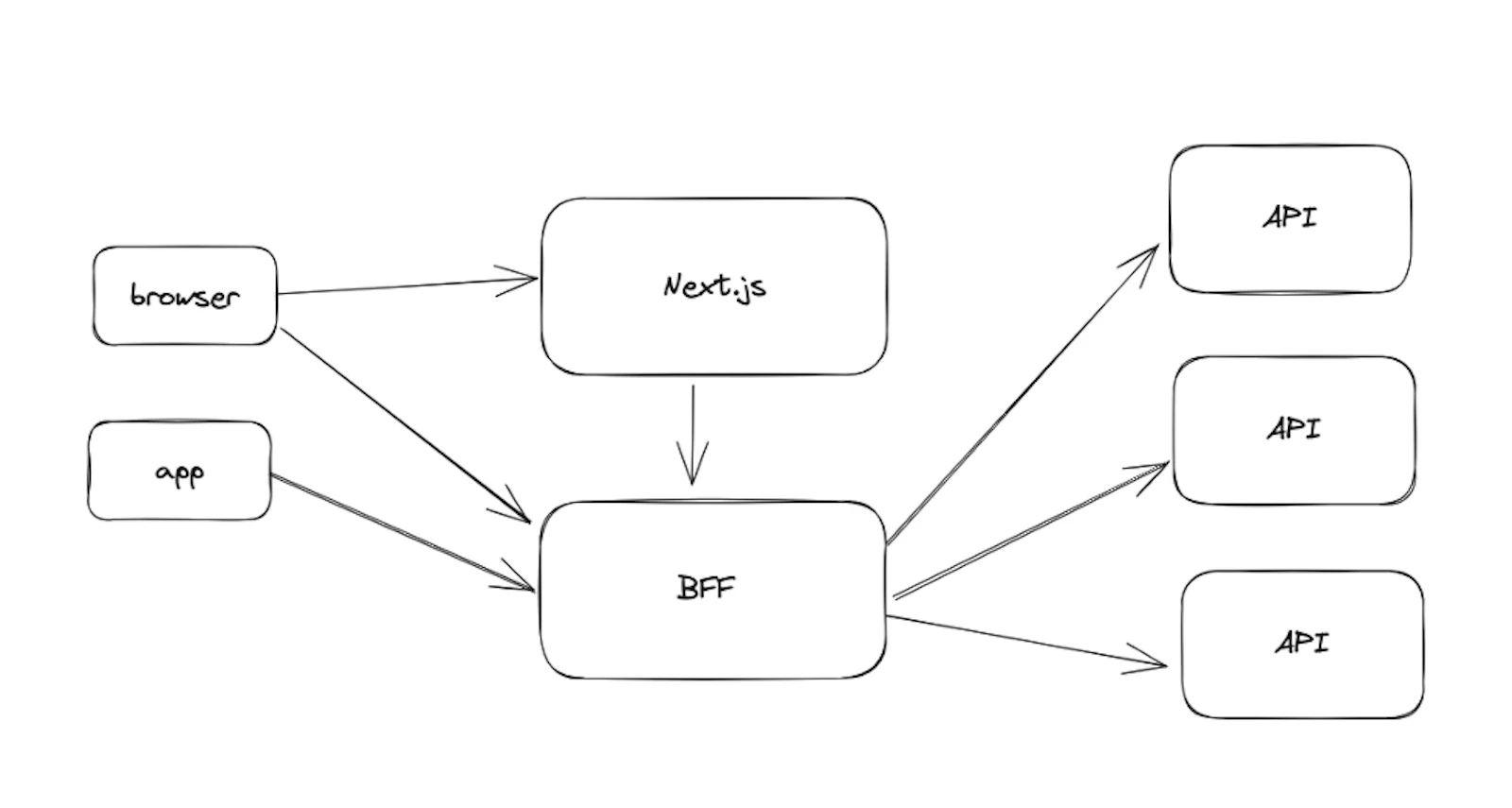
こうした問題を解決するために、Next.jsのAPI RoutesをBFFとして使うのをやめ、WebとBFFのサーバーとコードベースを分けることにしました。
BFF用のサーバーを別で立てることにより、サーバーの台数調整、デプロイとロールバックの切り離しも柔軟に行えるようなりました。
また、コードベースもMonorepo化し、パッケージ単位でWebとBFFを切り分けることができたのでわかりやすくなりました。
ざっくりとした構成は下記の通りです。

リプレイス・リアーキテクトの改善点
Next.jsのAPI RoutesをBFFとして使うのを途中でやめたように、技術を新しくしたからといって、課題や負債がなくなるわけではありません。実際に、出前館でもリプレイスしていく中で他にも改善したい点はいくつかあります。たとえば次のようなことがあります。
- Webのコンポーネントのディレクトリ構成:当初はコンポーネントのディレクトリ構成にAtomic Designを採用しており、コンポーネントの責務が明確になるなどのメリットもあったが、そこまで細かくコンポーネントを分けるメリットを感じなかった。
- GraphQL Client選定:Apollo Clientを採用しているが、SSR時の負荷が高いことや、メモリリークの問題などに直面。
- GraphQL Server選定:コミュニティが大きいなどの理由からApollo Serverを採用しているが、他のGraphQL Serverに比べてパフォーマンスが劣る。
- Monorepoの採用:リリース時のブランチとmainブランチの差分が大きくなりがち。共通パッケージなどはなく、Monorepoを有効活用できていない。
- エラー設計:エラーの表現やハンドリングの仕方に統一性がない。GraphQLスキーマでエラーを表現する方法やエラーをスローする方法など、チーム全体で共通の理解を事前に確立すべき。
- ログ設計:ログのフォーマットやログレベルに統一性がない。
このようにリプレイス途中でも多くの課題が見つかり、今も継続的な改善を実施しています。改善を施してもビジネスや技術の変化や考慮不足から負債は生まれるもので、それとどう向き合うかが大事だと思っています。
おわりに
この記事では、出前館Webにおけるリプレイス・リアーキテクトによる技術負債の解消への試みについてご紹介しました。
技術やアーキテクチャはより良いプロダクトを作るために、状況に応じて常に変化し続けるもので、最初から完璧なアーキテクチャや技術選定をするのは不可能です。
重要なのは、問題や負債を蓄積せず、継続的な改善を行うためのチームや仕組みを築くことだと思います。
出前館では、リリース前には自動でのリグレッションテストを実施したり、GitHub Discussionsやミーティングで新しい取り組みへ前向きに議論する場を設けたりし、継続的な改善を積極的に行っています。
今後も、より良いプロダクトを作るためにこの姿勢で改善を続けていきます。またどこかで別の改善などをご紹介できればと思います。
編集:中薗昴
提供:株式会社Haul

株式会社出前館の技術スタックをチェック
無料で技術スタックを掲載する
このページをシェア
技術スタック・ツールのデータベースサービス
© 2025 Haul inc.
技術スタック・ツールのデータベースサービス
© 2025 Haul inc.


